CSS BOX Model
Everything is in a Box
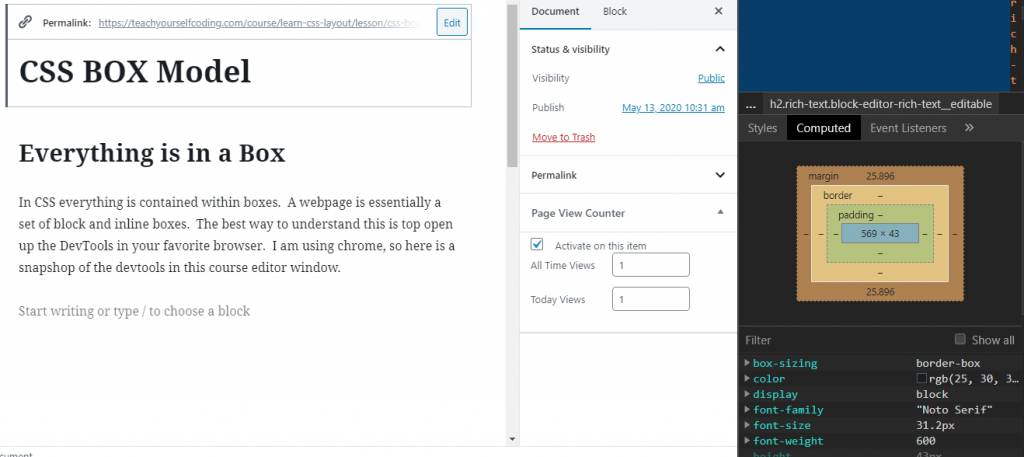
In CSS everything is contained within boxes. A webpage is essentially a set of block and inline boxes. The best way to understand this is top open up the DevTools in your favorite browser. I am using chrome, so here is a snapshop of the devtools in this course editor window.

Here I selected the heading text and on the right side you can see the box model in action.
Every element is affected by the attributes shown here, primarily
- padding
- border
- margin
- and content edge itself
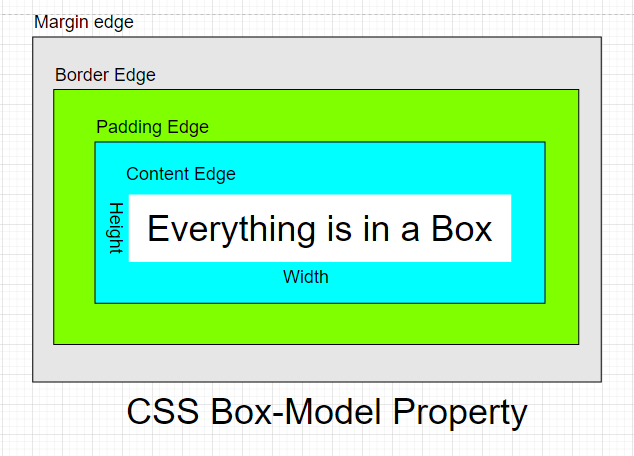
A more concept model of the box using the heading “Everything is in a Box” above as rendered in the browser.

Box Model Properties explained
Let’s take a look at the brief understanding of the 4 important properties that affect box model.
Margin
The margin CSS property sets the margin area on all four sides of an element. This is useful to separate the element from it’s neighbours. The dimension of margin area are the margin-box and the margin-box height.
The margin CSS property is shorthand for margin-top, margin-right, margin-bottom and margin-left.
Border
The border area, bounded by the border edge, extends the padding area to include element’s borders. Its dimensions are the border-box width and the border-box height.
The thickness of the borders are determined by the border-width and shorthand border properties. If the box-sizing property is set to border-box, the border area’s size can be explicitly defined with the width, min-width, max-width, height, min-height, and max-height properties.
When there is a background (background-color or background-image) set on a box, it extends to the outer edge of the border (i.e. extends underneath the border in z-ordering). The default behaviour can be altered with the background-clip css property.
NOTE: We will learn more about z-ordering in another lesson.
Padding
The padding area is bounded by the padding edge, extends the content area to include element’s padding. It’s dimensions are the padding-box width and the padding-box height.
The thickness of the padding is determined by the padding-top, padding-right, padding-bottom, padding-left or you can also use the shorthand padding properties.
Content
The content area is bounded by the content edge, contains the “real” content of the element, such as text, an image or a video player.
It’s dimensions are the content width (or content-box width) and the content height (or content -box height). It often has a background color or background image.
NOTE:
If box-sizing property is set to content-box (default) and if the element is a block element, the content area’s size can be explicitly defined with the width, min-width, max-width, height, min-height, and max-height properties.
Live coding experience (play with the properties and observe the result)