“this” is one of the most misunderstood construct in JavaScript. To understand this first lets go through how to create a construction function in JavaScript. A constructor function is a function which is used to create instances of objects in JavaScript.
You define a constructor function using the same notation that you use to define a normal JavaScript function. The convention to follow is to capitalize the first letter of the function name.
This requirement is not enforced by the JavaScript language but it is a generally accepted practice and there are many benefits which we will shortly discuss.
Let’s define a constructor function to hold our menu information. A constructor function should be invoked using the “new” keyword.
function Menu() {
}So, in the above snippet you have a constructor function named Menu defined. At present this function doesn’t do anything good.
Let’s see how to invoke this function
var menu = new Menu();Let’s add some public properties to this function.
function Menu() {
this.menuName = "File";
}Let’s create an instance and see how we can use this.
var menu = new Menu();
alert(menu.menuName);If you run the above code, you should get an alert with a value “File”. This is not so interesting.
Let’s pass, in the name information to the function.
function Menu (name) {
this.menuName = name;
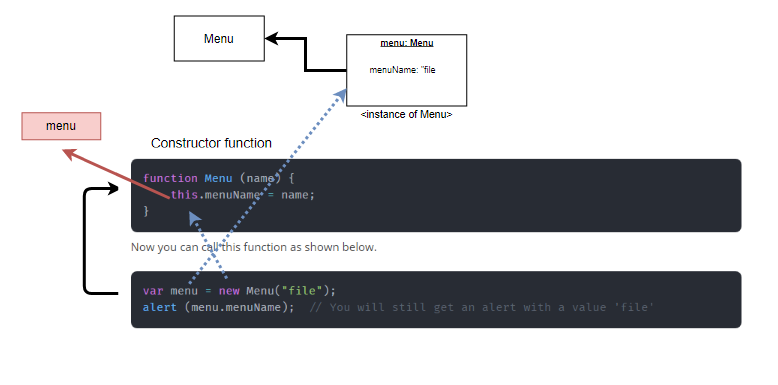
}Before you proceed take a look at the below visualization of how things are working.
Invoking Constructor function with “new” (recommended way)

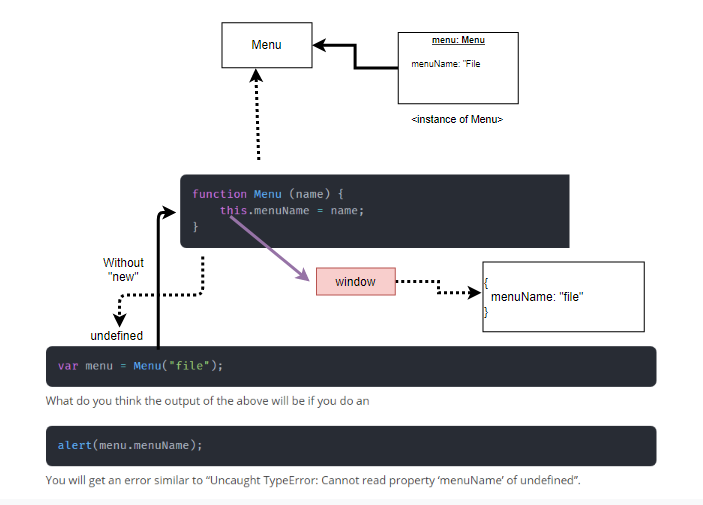
Invoking Constructor funciton without using new (may be accidental error)

Now you can call this function as shown below.
var menu = new Menu("file");
alert (menu.menuName); // You will still get an alert with a value 'file'Isn’t this interesting now. Now the point to remember is that nothing in JavaScript prevents you from invoking this function directly.
For e.g.
var menu = Menu("file");What do you think the output of the above will be if you do an
alert(menu.menuName);You will get an error similar to “Uncaught TypeError: Cannot read property ‘menuName’ of undefined”.
You can see this in action here
http://jsfiddle.net/rajeshpillai/DC8LZ/
Why? Any idea? Also, there is a side effect to this. You accidentally created a global variable “menuName”.
You don’t believe me. Try doing an
alert(menuName); // OR
alert(window.menuName);Ok. Lets get a bit deeper into how this thing work. By default a constructor functions always returns an instance of the function object on which the “new” is called upon.
If you directly invoke a constructor function without creating a new instance, then that function is executed rather than an object being constructed. So, the return value of that function invocation will be undefined as you are not explicitly returning any value from the function.
So, all assignment to “this”. goes to the global window object and you accidentally create globals.
Always name your constructor function starting with an uppercase.
The primary reason why this is an issue is because JavaScript don’t force you to construct object of constructor function as for JavaScript execution engine there is no difference between the two.
This is where naming convention plays an important role. Name all your constructor function starting with an uppercase letter. This way it will be very easy for you to detect if there is any unintentional misuse of the constructor function. Besides there are certain tools like “jslint” which warns you if you directly invoke a constructor function which has a name starting with uppercase.
Ok, so how to avoid this problem. What we want is whenever the user uses the Menu function either as direct function call or as a constructor function we need the function to return a menu object to the user.
A simple solution is to return an anonymous object from the constructor function with required properties attached to it.
function Menu(name) {
return {
menuName : name
};
}We can use this function either by direct call, or through constructor invocation, we will always get the correct object, without creating globals.
Why this works is because constructor function by default returns the instance of the object on which it is invoked. The other interesting thing is we can return any thing from this constructor function. We will use this feature to return correct object back to the caller.
var menu = Menu("file"); / called directly
alert(menu.menuName); // alerts 'file'
var menu1 = new Menu("Help"); // call with new
alert(menu1.menuName); // alerts 'Help'
// alert(menuName); // See no, globalsthis Gets tricky
Take this example below. We have a simple function which returns stock quote. Pretty simple example in this case.
function StockQuote() {
this.quote= "12,13,343,343";
this.getQuote= function() {
//this is expected to be a reference to the current instance
return this.quote;
}
}Now lets’ say we need to get the quote in the next 3 seconds..
var quote = new StockQuote();
// call the getQuote function in 3 seconds.
setTimeout(quote.getQuote, 3000);Many beginner JS dev may think this may work, but it won’t. It’ll give an error saying that quote is undefined. This is because there is no binding of functions to instances in JavaScript.
Whenever the instance isn’t explicitly stated, then “this” becomes windows object (at least in the browser, as js runs in other environment as well). Writing quote.getQuote() indicates that you want “this” to belong to quote, so it will work correctly.
However, the setTimeout function only has a reference to that getQuote() function and note the “quote” context. When it calls it, after 3 seconds, it is not aware of “quote”, so JavaScript sets “this” to window.
“Fixing” this
There are several ways of forcing this to be what you intend to be and many of them uses some unique features of JavaScript.
The three important ones are
- apply
- call
- bind
apply is a member of every function. It says “invoke this function on this object (change the context of the object).
Before solving the setTimeout problem lets briefly have a discussion on Lexical Scroping in JavaScript.
Lexical Scoping
Lexical scoping allows you to access local variables in a parent function by the child functions. i.e. if a function is defined withing another function, it can access its own local variables as well as those of the function it was defined within.
Now let’s solve the setTimeout problem with Lexical scoping.
var myQuote = new Quote();
setTimeout( function() {
myQuote.getQuote();
}, 3000);We created a new anonymous function which we are passing to the setTimeout. Our new function can access myQuote, so it just applies it to the getQuote function.
Solving setTimeout problem using “bind”. Here “bind” is more useful than the other two methods.
var myQuote = new Quote();
setTimeout(myQuote.getQuote.bind(myQuote), 3000);The bind() method returns a new method with the context changed based on the first parameter that is passed.
The difference between call and apply is subtle and only varies in the way parameters are passed. apply requires the second parameter to be array which represents the parameters to the function , and call accepts an argument list.
Let’s quickly look at the syntax of both the functions.
fun.call(object, arg1, arg2, ....); fun.apply(object, [argsArray]);
Arrow Functions
Arrow function is a new addition to ES6. It’s a short and concise way to define a function.
The arrow function does not have its own “this”. It inherits “this” from the calling context.
Watch out for detailed tutorial on arrow function in the upcoming post.
Hope you have enjoyed this post.